User perspective is an actual trend for focusing on our end users’ point of view, as they are the people for whom our software is designed. This behaviour-driven development is a way of improving the legibility and testing of our code and, therefore, the communication between different roles involved in software development. User perspective ultimately helps us to more accurately and easily meet all of our clients’ requirements.
What is the user’s perspective?
User’s perspective refers to the perception of actors in the demand-side, which are affected by and/or affected in a specific service or system.

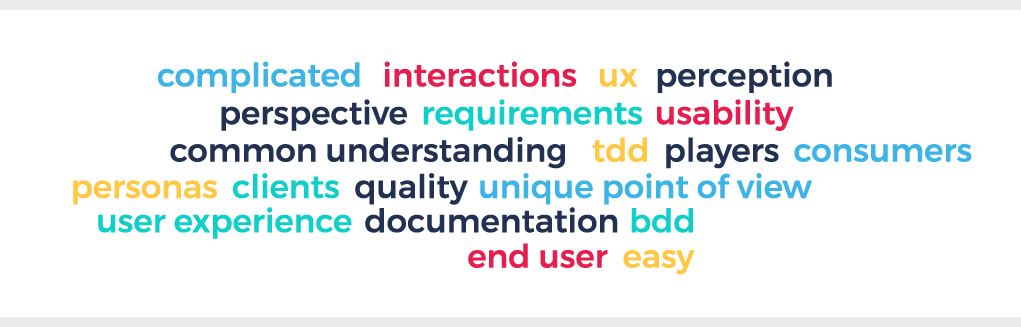
User perspective refers to the perception of a given user and the way in which they are going to interact with the final product, such as an application or a website. User perspective can be defined in many ways; just have a look at the image here to see all of the synonyms which may represent a given user’s perspective.
Our key focus here is the end user’s perspective – in case of our business, it could be players or agents, depending on the site/managers they are going to use. Those are the people who interact with the software we create and, therefore, the people for whom the software is designed. For this reason, an application, site or functionality which does not meet the final user’s needs will ultimately result in a failure to the business.
To understand better our players/clients’ needs, we should have Product Owners/Business Analysts to share with us the new requirements in shape of User Stories with the acceptance criteria which represent our end user’s necessities. We should also have user story mapping meetings where we will analyse different users’ journeys and based on that, user stories are to be created later.
Why is the user’s perspective important?
- It is how end users use the product.
- Gives perspective on what is and what is not working.
- Development team may create/think in use scenarios/cases, however only the end user will be able to confirm and what they do with product.
- Helps you build products that are easy to use and loved by end users.
How to place yourself in the user’s shoes
Personas
These are fictional characters that have been created based on research, to represent different user types that might use a developed brand, product, site or service. Creating personas helps to imagine and understand the users’ needs, behaviours, goals and experiences. It can help you put yourself in the users’ shoes. It can also help with discovering needs and expectations of a user, to ease scenario creations and make it seem less complex. Ultimately, utilising personas ensures that we have a high-quality product with a perfect user experience for targeted user groups.
Using personas will help you ask the correct questions and find answers. As a big advantage, they can be used from very early design stages of user stories, and can help with the creation of more detailed stories covering users’ expectation and needs.
How to use personas
“The engaging perspective is rooted in the ability of stories to produce involvement and insight. Through an understanding of characters and stories, it is possible to create a vivid and realistic description of fictitious people. The purpose of the engaging perspective is to move from designers seeing the user as a stereotype with whom they are unable to identify and whose life they cannot envision, to designers actively involving themselves in the lives of the personas. The other persona perspectives are criticised for causing a risk of stereotypical descriptions by not looking at the whole person, but instead focusing only on behaviour.”
– Lene Nielsen
We should know what our product is about, and then we can think which personas could use it. In order to make a good use of the personas, it is important to specify a bit more than just «Susan, 24, whatever she works as.» The more we try to know about the persona, the easier experience will be of trying to design correct scenarios.
Pitfalls:
- Using photos of celebrities – this comes with a lot of preconceived notions and prevents the use of believable personas
- Narrowly defining the backstory – they should expand a role, not limit it
Examples of personas:

Susan, 33
- Passionate freelancer who gives all to each and every one of her clients.
- Has trouble keeping track of tasks and managing all her client accounts.
- Enjoys a thriving social life and spending time with family and friends.
Goals
- Grow and make herself a name in the industry, developing more prestige and reputation.
- Keep track of everything related to clients: there is too much information and can’t read it quickly to get what she needs.
- Stop working on weekends and organise a holiday to an exotic country.
- Write her own blog to share knowledge and influence networks.

Bob, 24
- Working for the last year in a high-tech job as a developer.
- Spends a heavy portion of his day online, using Instagram and Twitter to keep up with the latest trends.
- Animal lover: has 2 dogs and a cat, all adopted from a shelter.
Goals
- Disconnect from work once working hours are finished and never bring work home.
- Enjoys thinking outside of the box and having someone to generates ideas with.
- Save money to buy a flat with his girlfriend and have children in the next few years.
- Cut down with unhealthy eating and drinking habits.
- Create for free a website to help the local animal shelter with adoptions.
If we use these personas for a given product, i.e., a travel booking website that just released a new app to book a trip, they will react in different ways:
| Susan | Bob | Results |
| Likes playing with the app, discovering every path. | Less patient, prefers a clear and easy path. | Application needs to be clear and understandable. |
| Waits after clicking for result. | Multiple-clicking-user. | Application needs to allow multiple clicking without hanging up. |
| Goes step by step, waiting for the loading periods. | Panics if internet connection is slow. | Application should optimise loading resources and react on unexpected behaviours. |
| Not a social media consumer, so not used to sharing possibilities. | Enjoys sharing information, so would love to post his travels. | Conversion funnel should be clear for those users who just want to pay for travel, but also allowing other users to explore secondary functionalities. |
| Colour blind. | Loves bright colours. | Application must be colour-attractive but taking into account visual deficiencies like colour blindness. |
BDD – Behaviour Driven Development
Behaviour Driven Development – it is an agile practice where development is driven by behaviour. It uses a human-readable description of the software, hence improves communication and understanding between not-so-technical people, like Business Analysts, Junior Quality Assurance, and more technical people. Working this way, we can ensure that we deliver exactly what the business expects and that we meet all the requirements. Usually, domain-related definitions and vocabulary might be created, allowing everybody to be on the same page. Later on, these can be utilised in user stories and to write commonly understood acceptance criteria. Following these criteria, both Quality and Software Engineers should plan and write their tests.
Benefits of BDD:
- Creates shared understanding
- Key examples are formalised with natural language
- Supports feature discovery and encourages collaboration among people working on features
- Fast feedback
- Effective
- Shared definition and vocabulary between team members and stakeholders
- Lower cost (since once we have a scenario written, we can use it in the automated testing framework)
- Single source of truth
- User satisfaction
- All contributes to quality code
How to use it in tests?
Treat other readers as you would want to be treated. Write tests so that people who don’t know the feature will understand it. We think it is pretty important to keep that in mind – we are not writing it only for ourselves, very often, as mentioned earlier, it is a way of communication, documentation. When writing test scenarios, whether it is for unit test, component test or maybe an end-to-end test, you can follow some of our advice:
- Try to briefly describe the scenario in the name of a test
- The test should have 3 blocks: Given/When /Then
- Given should describe the context
- When should describe the action
- Then should describe the outcome
- And – in case more information is needed for each of above
- Respect the integrity of the steps – Given-When-Then steps should appear in order and cannot be repeated
- Any single When-Then pair denotes an individual behaviour – one scenario one behaviour, if we want to use more When-Then in a test, it may need another scenario. Remember → One functional scenario = one sequence of behaviour = one test
- Assertion in Given – When steps – assert the result inside the step if needed – that way we avoid Then steps in middle.
- Do not mention UI interactions (Instead of «Given a User clicks on a button Then page opens» use «Given a User opens a page»)
- Focus on functionality – Test should be business flow oriented
- Using strictly Gherkin scenarios might not always be the solution – especially when e2e scenario becomes very long one.
- Newest Unit offers interesting functions which helps writing good Unit Test and more readable for everybody, like: @DisplayName (backend) or describe (frontend) where scenario can be written or test case description
Examples of use of a user’s perspective in everyday work
Having our previous example of an app for booking travel, let’s have a look at some examples of uses of User Perspective. Imagine having following user story:
«As a user, I want to complete a search form so that I can select a trip from a list.»
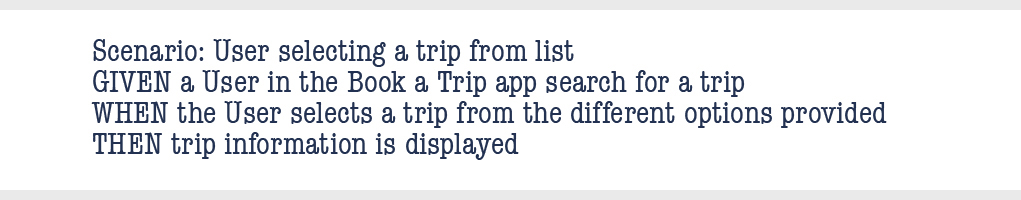
Example scenario written correctly using Gherkins syntax:

This scenario could be used as part of an automated test implementation.
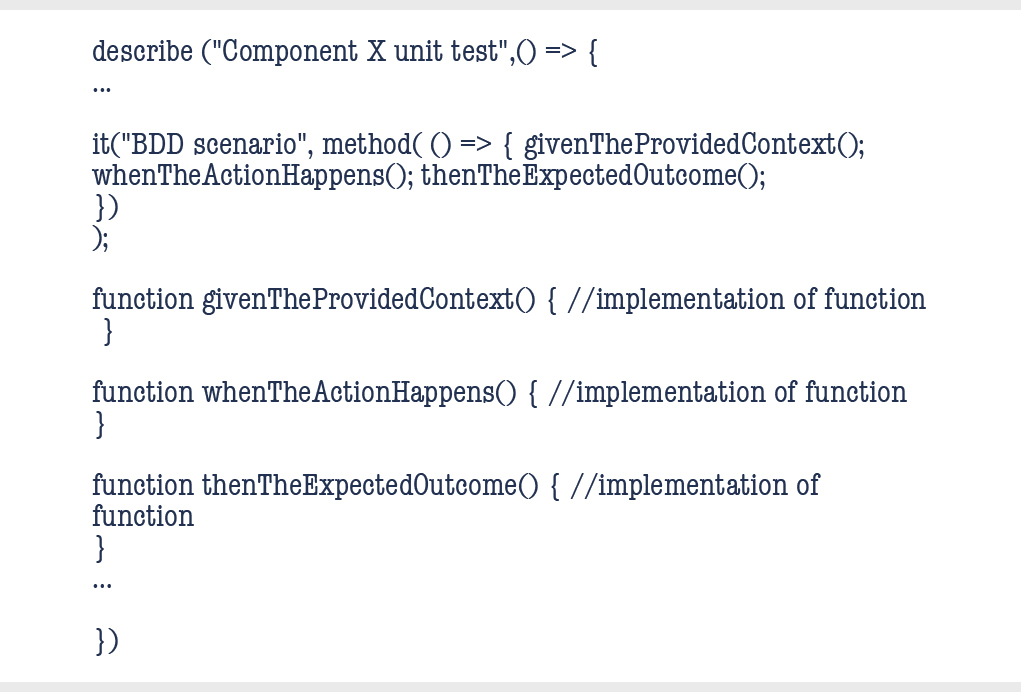
Unit Tests example structure:

Test Cases scenarios example:
- User fills up the form and then confirms it, by clicking on Search button – as the result a list of trips is displayed.
- User selects a trip from the loaded list – as the result detailed information about trip is displayed.
Thank you for reading, we hope you find useful things we have explained above and start think more in user perspective during your daily job!